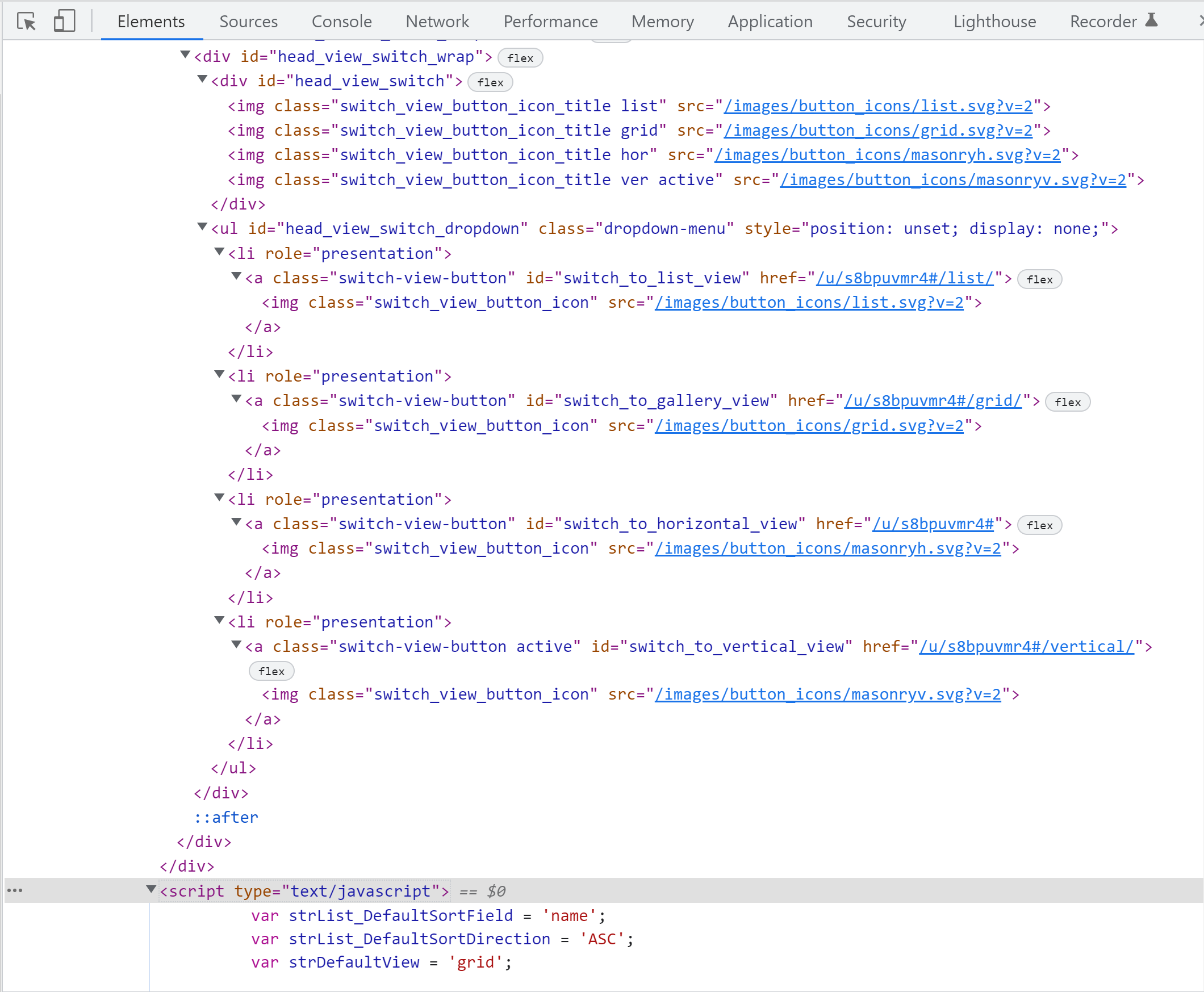
Button SVGs
From https://files.fm/u/s8bpuvmr4#/list/
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="23" height="23" viewBox="0 0 23 23">
<defs>
<clipPath id="clip-Artboard_19">
<rect width="23" height="23"/>
</clipPath>
</defs>
<g id="Artboard_19" data-name="Artboard – 19" clip-path="url(#clip-Artboard_19)">
<rect width="23" height="23" fill="transparent"/>
<path id="Union_31" data-name="Union 31" d="M-11739,8045a2,2,0,0,1-2-2,2,2,0,0,1,2-2h13a2,2,0,0,1,2,2,2,2,0,0,1-2,2Zm-8-2a2,2,0,0,1,2-2,2,2,0,0,1,2,2,2,2,0,0,1-2,2A2,2,0,0,1-11747,8043Zm8-6a2,2,0,0,1-2-2,2,2,0,0,1,2-2h13a2,2,0,0,1,2,2,2,2,0,0,1-2,2Zm-8-2a2,2,0,0,1,2-2,2,2,0,0,1,2,2,2,2,0,0,1-2,2A2,2,0,0,1-11747,8035Zm8-6a2,2,0,0,1-2-2,2,2,0,0,1,2-2h13a2,2,0,0,1,2,2,2,2,0,0,1-2,2Zm-8-2a2,2,0,0,1,2-2,2,2,0,0,1,2,2,2,2,0,0,1-2,2A2,2,0,0,1-11747,8027Z" transform="translate(11747.001 -8023.5)" fill="#2c3e52"/>
</g>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="23" height="23" viewBox="0 0 23 23">
<defs>
<clipPath id="clip-Artboard_13">
<rect width="23" height="23"/>
</clipPath>
</defs>
<g id="Artboard_13" data-name="Artboard – 13" clip-path="url(#clip-Artboard_13)">
<rect width="23" height="23" fill="transparent"/>
<g id="grid">
<path id="Path_11364" data-name="Path 11364" d="M1.917,373.333h2.4a1.917,1.917,0,0,1,1.917,1.917v2.4a1.917,1.917,0,0,1-1.917,1.917h-2.4A1.917,1.917,0,0,1,0,377.646v-2.4A1.917,1.917,0,0,1,1.917,373.333Z" transform="translate(0 -356.562)" fill="#2c3e52"/>
<path id="Path_11365" data-name="Path 11365" d="M375.25,373.333h2.4a1.917,1.917,0,0,1,1.917,1.917v2.4a1.917,1.917,0,0,1-1.917,1.917h-2.4a1.917,1.917,0,0,1-1.917-1.917v-2.4A1.917,1.917,0,0,1,375.25,373.333Z" transform="translate(-356.562 -356.562)" fill="#2c3e52"/>
<path id="Path_11366" data-name="Path 11366" d="M1.917,186.667h2.4a1.917,1.917,0,0,1,1.917,1.917v2.4A1.917,1.917,0,0,1,4.312,192.9h-2.4A1.917,1.917,0,0,1,0,190.98v-2.4A1.917,1.917,0,0,1,1.917,186.667Z" transform="translate(0 -178.282)" fill="#2c3e52"/>
<path id="Path_11367" data-name="Path 11367" d="M375.25,186.667h2.4a1.917,1.917,0,0,1,1.917,1.917v2.4a1.917,1.917,0,0,1-1.917,1.917h-2.4a1.917,1.917,0,0,1-1.917-1.917v-2.4A1.917,1.917,0,0,1,375.25,186.667Z" transform="translate(-356.562 -178.282)" fill="#2c3e52"/>
<path id="Path_11368" data-name="Path 11368" d="M1.917,0h2.4A1.917,1.917,0,0,1,6.229,1.917v2.4A1.917,1.917,0,0,1,4.312,6.229h-2.4A1.917,1.917,0,0,1,0,4.313v-2.4A1.917,1.917,0,0,1,1.917,0Z" fill="#2c3e52"/>
<path id="Path_11369" data-name="Path 11369" d="M188.583,373.333h2.4a1.917,1.917,0,0,1,1.917,1.917v2.4a1.917,1.917,0,0,1-1.917,1.917h-2.4a1.917,1.917,0,0,1-1.917-1.917v-2.4A1.917,1.917,0,0,1,188.583,373.333Z" transform="translate(-178.281 -356.562)" fill="#2c3e52"/>
<path id="Path_11370" data-name="Path 11370" d="M188.583,186.667h2.4a1.917,1.917,0,0,1,1.917,1.917v2.4a1.917,1.917,0,0,1-1.917,1.917h-2.4a1.917,1.917,0,0,1-1.917-1.917v-2.4A1.917,1.917,0,0,1,188.583,186.667Z" transform="translate(-178.281 -178.282)" fill="#2c3e52"/>
<path id="Path_11371" data-name="Path 11371" d="M188.583,0h2.4A1.917,1.917,0,0,1,192.9,1.917v2.4a1.917,1.917,0,0,1-1.917,1.917h-2.4a1.917,1.917,0,0,1-1.917-1.917v-2.4A1.917,1.917,0,0,1,188.583,0Z" transform="translate(-178.281)" fill="#2c3e52"/>
<path id="Path_11372" data-name="Path 11372" d="M375.25,0h2.4a1.917,1.917,0,0,1,1.917,1.917v2.4a1.917,1.917,0,0,1-1.917,1.917h-2.4a1.917,1.917,0,0,1-1.917-1.917v-2.4A1.917,1.917,0,0,1,375.25,0Z" transform="translate(-356.562)" fill="#2c3e52"/>
</g>
</g>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="22.499" height="22.499" viewBox="0 0 22.499 22.499">
<g id="masonsyr_dark" transform="translate(-186.57 209.067) rotate(-90)">
<path id="Path_11383" data-name="Path 11383" d="M191.73,186.57h-4.689a.511.511,0,0,0-.469.544v6.531a.511.511,0,0,0,.469.544h4.689a.511.511,0,0,0,.469-.544v-6.531a.511.511,0,0,0-.469-.544Z" transform="translate(-0.004 0)" fill="#2c3e52"/>
<path id="Path_11384" data-name="Path 11384" d="M191.727,338.11h-4.689a.487.487,0,0,0-.469.5v11.056a.487.487,0,0,0,.469.5h4.689a.487.487,0,0,0,.469-.5V338.613A.487.487,0,0,0,191.727,338.11Z" transform="translate(0 -141.102)" fill="#2c3e52"/>
<path id="Path_11385" data-name="Path 11385" d="M324.321,186.57h-4.68a.5.5,0,0,0-.468.528v10.563a.5.5,0,0,0,.468.528h4.68a.5.5,0,0,0,.468-.528V187.1A.5.5,0,0,0,324.321,186.57Z" transform="translate(-124.151 0)" fill="#2c3e52"/>
<path id="Path_11386" data-name="Path 11386" d="M324.321,413.89h-4.68a.487.487,0,0,0-.468.5v7.054a.487.487,0,0,0,.468.5h4.68a.487.487,0,0,0,.468-.5v-7.054A.487.487,0,0,0,324.321,413.89Z" transform="translate(-124.151 -212.883)" fill="#2c3e52"/>
<path id="Path_11387" data-name="Path 11387" d="M456.942,186.57h-4.7a.439.439,0,0,0-.47.4v4.8a.439.439,0,0,0,.47.4h4.7a.439.439,0,0,0,.47-.4v-4.8a.439.439,0,0,0-.47-.4Z" transform="translate(-248.345 0)" fill="#2c3e52"/>
<path id="Path_11388" data-name="Path 11388" d="M456.942,338.11h-4.7a.472.472,0,0,0-.47.474v4.738a.472.472,0,0,0,.47.474h4.7a.472.472,0,0,0,.47-.474v-4.738A.472.472,0,0,0,456.942,338.11Z" transform="translate(-248.345 -143.173)" fill="#2c3e52"/>
<path id="Path_11389" data-name="Path 11389" d="M456.942,470.72h-4.7a.523.523,0,0,0-.47.563v4.5a.523.523,0,0,0,.47.563h4.7a.523.523,0,0,0,.47-.563v-4.5A.523.523,0,0,0,456.942,470.72Z" transform="translate(-248.345 -267.276)" fill="#2c3e52"/>
</g>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="22.499" height="22.499" viewBox="0 0 22.499 22.499">
<g id="masonryv_dark" transform="translate(-186.568 -186.57)">
<path id="Path_11383" data-name="Path 11383" d="M191.73,186.57h-4.689a.511.511,0,0,0-.469.544v6.531a.511.511,0,0,0,.469.544h4.689a.511.511,0,0,0,.469-.544v-6.531a.511.511,0,0,0-.469-.544Z" transform="translate(-0.004 0)" fill="#2c3e52"/>
<path id="Path_11384" data-name="Path 11384" d="M191.727,338.11h-4.689a.487.487,0,0,0-.469.5v11.056a.487.487,0,0,0,.469.5h4.689a.487.487,0,0,0,.469-.5V338.613A.487.487,0,0,0,191.727,338.11Z" transform="translate(0 -141.102)" fill="#2c3e52"/>
<path id="Path_11385" data-name="Path 11385" d="M324.321,186.57h-4.68a.5.5,0,0,0-.468.528v10.563a.5.5,0,0,0,.468.528h4.68a.5.5,0,0,0,.468-.528V187.1A.5.5,0,0,0,324.321,186.57Z" transform="translate(-124.151 0)" fill="#2c3e52"/>
<path id="Path_11386" data-name="Path 11386" d="M324.321,413.89h-4.68a.487.487,0,0,0-.468.5v7.054a.487.487,0,0,0,.468.5h4.68a.487.487,0,0,0,.468-.5v-7.054A.487.487,0,0,0,324.321,413.89Z" transform="translate(-124.151 -212.883)" fill="#2c3e52"/>
<path id="Path_11387" data-name="Path 11387" d="M456.942,186.57h-4.7a.439.439,0,0,0-.47.4v4.8a.439.439,0,0,0,.47.4h4.7a.439.439,0,0,0,.47-.4v-4.8a.439.439,0,0,0-.47-.4Z" transform="translate(-248.345 0)" fill="#2c3e52"/>
<path id="Path_11388" data-name="Path 11388" d="M456.942,338.11h-4.7a.472.472,0,0,0-.47.474v4.738a.472.472,0,0,0,.47.474h4.7a.472.472,0,0,0,.47-.474v-4.738A.472.472,0,0,0,456.942,338.11Z" transform="translate(-248.345 -143.173)" fill="#2c3e52"/>
<path id="Path_11389" data-name="Path 11389" d="M456.942,470.72h-4.7a.523.523,0,0,0-.47.563v4.5a.523.523,0,0,0,.47.563h4.7a.523.523,0,0,0,.47-.563v-4.5A.523.523,0,0,0,456.942,470.72Z" transform="translate(-248.345 -267.276)" fill="#2c3e52"/>
</g>
</svg>
<script type="text/javascript">
var strList_DefaultSortField = 'name';
var strList_DefaultSortDirection = 'ASC';
var strDefaultView = 'grid';
function headerFieldClicked(domElement)
{
var strField = $('.sort_field', domElement).val();
changeSort( 'Field', strField, strList_DefaultSortField, strList_DefaultSortDirection, strDefaultView );
}
</script>#sort_button_short_wrap, #head_view_switch_wrap {
height: 50px;
display: inline-flex;
align-items: center;
position: relative;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
@media only screen and (max-width: 1400px)
.left_menu_visible #head_view_switch {
top: 0;
}
@media only screen and (max-width: 1100px)
#head_view_switch {
top: 0;
}
#head_view_switch {
display: inline-flex;
box-sizing: border-box;
left: 0;
align-items: center;
justify-content: flex-end;
float: right;
margin-left: 5px;
}
#sort_button_short, #head_view_switch {
height: 42px;
margin-left: 5px;
position: relative;
display: inline-flex;
line-height: 17px;
text-align: center;
cursor: pointer;
align-items: center;
color: #1a2533;
font-size: 14px;
gap: 5px;
padding: 0 30px 0 15px;
background-image: url(/images/button_icons/grey/dropdown.svg);
background-repeat: no-repeat;
background-position-x: calc(100% - 11px);
background-position-y: calc(50% + 1px);
transition: background-color .5s ease,color .5s ease;
border-radius: 8px;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
#head_view_switch .switch_view_button_icon_title {
display: none;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
#head_view_switch .switch_view_button_icon_title {
display: none;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
body * {
}
* {
vertical-align: middle;
}
user agent stylesheet
img {
overflow-clip-margin: content-box;
overflow: clip;
}
#sort_button_short, #head_view_switch {
height: 42px;
margin-left: 5px;
position: relative;
display: inline-flex;
line-height: 17px;
text-align: center;
cursor: pointer;
align-items: center;
color: #1a2533;
font-size: 14px;
gap: 5px;
padding: 0 30px 0 15px;
background-image: url(/images/button_icons/grey/dropdown.svg);
background-repeat: no-repeat;
background-position-x: calc(100% - 11px);
background-position-y: calc(50% + 1px);
transition: background-color .5s ease,color .5s ease;
border-radius: 8px;
}
#head__select-all__wrapper {
height: 50px;
line-height: 50px;
position: relative;
display: flex;
}
#head_container {
font-size: 0;
margin: 0;
text-align-last: auto;
}
#head_view_switch .switch_view_button_icon_title {
display: none;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
body * {
}
* {
vertical-align: middle;
}
user agent stylesheet
img {
overflow-clip-margin: content-box;
overflow: clip;
}
#sort_button_short, #head_view_switch {
height: 42px;
margin-left: 5px;
position: relative;
display: inline-flex;
line-height: 17px;
text-align: center;
cursor: pointer;
align-items: center;
color: #1a2533;
font-size: 14px;
gap: 5px;
padding: 0 30px 0 15px;
background-image: url(/images/button_icons/grey/dropdown.svg);
background-repeat: no-repeat;
background-position-x: calc(100% - 11px);
background-position-y: calc(50% + 1px);
transition: background-color .5s ease,color .5s ease;
border-radius: 8px;
}
#head__select-all__wrapper {
height: 50px;
line-height: 50px;
position: relative;
display: flex;
}
#head_container {
font-size: 0;
margin: 0;
text-align-last: auto;
}
body {
font-size: 12px;
}
@media screen and (-webkit-min-device-pixel-ratio: 0)
body {
font-family: Roboto,Arial,sans-serif;
}
#head_view_switch .switch_view_button_icon_title.active {
display: block;
height: 16px;
}
#head_view_switch .switch_view_button_icon_title {
display: none;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
body * {
}
* {
vertical-align: middle;
}
user agent stylesheet
img {
overflow-clip-margin: content-box;
overflow: clip;
}
#sort_button_short, #head_view_switch {
height: 42px;
margin-left: 5px;
position: relative;
display: inline-flex;
line-height: 17px;
text-align: center;
cursor: pointer;
align-items: center;
color: #1a2533;
font-size: 14px;
gap: 5px;
padding: 0 30px 0 15px;
background-image: url(/images/button_icons/grey/dropdown.svg);
background-repeat: no-repeat;
background-position-x: calc(100% - 11px);
background-position-y: calc(50% + 1px);
transition: background-color .5s ease,color .5s ease;
border-radius: 8px;
}
#head__select-all__wrapper {
height: 50px;
line-height: 50px;
position: relative;
display: flex;
}
#head_container {
font-size: 0;
margin: 0;
text-align-last: auto;
}
#file_sort_select_dropdown, #head_view_switch_dropdown {
padding: 10px 0;
z-index: 100000;
outline: none;
border: unset;
border-radius: 8px;
-webkit-box-shadow: 0 0 6px rgb(0 0 0/16%);
box-shadow: 0 0 6px rgb(0 0 0/16%);
position: absolute!important;
right: 0;
left: unset;
min-width: 100%;
top: 45px;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 160px;
padding: 0 0 5px;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0,0,0,.15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0,0,0,.175);
box-shadow: 0 6px 12px rgba(0,0,0,.175);
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
.dropdown-menu {
border-radius: 0;
border: 1px solid #edf0f2;
box-shadow: 0 5px 15px rgba(0,0,0,.1);
padding: 8px 5px 15px;
}
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 10rem;
padding: 0.5rem 0;
margin: 0.125rem 0 0;
font-size: 1rem;
color: #212529;
text-align: left;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: 0.25rem;
}
#file_sort_select_dropdown li, #head_view_switch_dropdown li {
line-height: 1;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
body * {
}
applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
border: 0;
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
margin: 0;
outline: 0;
padding: 0;
vertical-align: baseline;
}
* {
vertical-align: middle;
}
user agent stylesheet
li {
display: list-item;
text-align: -webkit-match-parent;
}
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 160px;
padding: 0 0 5px;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0,0,0,.15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0,0,0,.175);
box-shadow: 0 6px 12px rgba(0,0,0,.175);
}
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 10rem;
padding: 0.5rem 0;
margin: 0.125rem 0 0;
font-size: 1rem;
color: #212529;
text-align: left;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: 0.25rem;
}
#head_view_switch_dropdown li a {
justify-content: center;
}
#file_sort_select_dropdown li a, #head_view_switch_dropdown li a {
padding: 4px 14px;
font-size: 14px;
font-weight: 400;
color: #2c3e52!important;
height: 26px;
line-height: 26px;
transition: .5s ease;
text-decoration: none;
display: flex;
align-items: center;
}
#file_sort_select_dropdown li a, #head_view_switch_dropdown li a {
padding: 4px;
font-size: 14px;
font-weight: 400;
color: #303641;
}
#content a {
color: #15a2f5;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.dropdown-menu>li>a {
display: block;
padding: 3px 15px;
clear: both;
font-weight: 400;
line-height: 1.428571429;
color: #333;
white-space: nowrap;
font-size: 16px;
}
.dropdown-menu a {
text-decoration: none;
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
#head_view_switch_dropdown li a img {
width: 16px;
}
#list-container * {
font-family: Roboto,Arial,sans-serif;
}
.vertical_view * {
font-family: Roboto,Arial,Helvetica Neue,Helvetica,sans-serif!important;
}
a img {
border: 0;
}
body * {
}
* {
vertical-align: middle;
}
user agent stylesheet
img {
overflow-clip-margin: content-box;
overflow: clip;
}
#file_sort_select_dropdown li a, #head_view_switch_dropdown li a {
padding: 4px 14px;
font-size: 14px;
font-weight: 400;
color: #2c3e52!important;
height: 26px;
line-height: 26px;
transition: .5s ease;
text-decoration: none;
display: flex;
align-items: center;
}
#file_sort_select_dropdown li a, #head_view_switch_dropdown li a {
padding: 4px;
font-size: 14px;
font-weight: 400;
color: #303641;
}
#content a {
color: #15a2f5;
}
.dropdown-menu>li>a {
display: block;
padding: 3px 15px;
clear: both;
font-weight: 400;
line-height: 1.428571429;
color: #333;
white-space: nowrap;
font-size: 16px;
}
.dropdown-menu a {
text-decoration: none;
}